Señoras y señores, animales de compañía, amigos de la sandía y demás humanos particulares, coged vuestros bolis fofis y sacad la libreta para anotar porque hoy traemos el post del año BY FAR. ¿Estáis pensando cambiar el estilo de vuestra página web o hacer una de cero? Si la respuesta es afirmativa seguid leyendo porque (redoble de tambor) hoy os vamos a desvelar las tendencias en diseño web para este 2019.
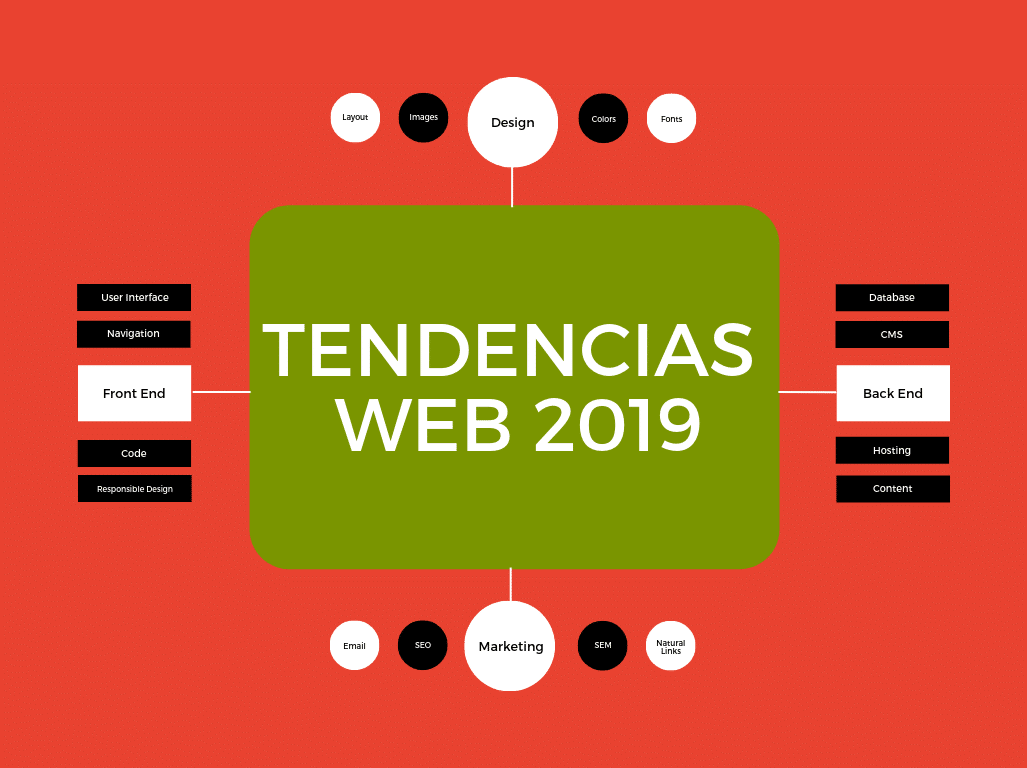
Diseño web para 2019
Las tendencias van cambiando, esto es un hecho, así que es obvio que lo que gustaba hace uno año gustaba, ahora ya está demodé y sin posibilidad de volver atrás. ¿Motivo? Somos una raza la mar de estilosa (por eso de regalarnos un cumplido, que siempre va bien) pero tenemos cierta tendencia a cansarnos pronto de las cosas. Sí, también de nuestras propias webs y sus diseños.
Metidos ya en el jaleo en cuestión cabría preguntarse cuáles son esos aspectos a tener en cuenta a la hora de cambiar el diseño de nuestra web. Si bien podría parecer que los visuales se llevan la palma, lo cierto es que la parte técnica es crucial ya que ésta, y no otra, será la que hará que tu página web posicione mejor y sea la niña bonita de Google.
Aspectos técnicos: la cara oculta de nuestra web
Mobile First: “no sin mi teléfono”
Su tamaño, su velocidad (no ya tanto su precio) y el hecho de que nos pueda acompañar 24/7 hace que nuestro nuevo mejor amigo haya dejado de ser el ordenador portátil para hacerle la ola definitiva al móvil. El hecho de ser el nuevo madafaka del barrio hace que los programadores se hayan tenido que poner las pilas (todo y más) para crear páginas web pensadas por y para él.
Ya no hablamos tanto de la versión responsive (que OBVIO sigue siendo importante) sino que el diseño de la web tiene que estar pensado para un mayor consumo móvil y no tanto web.
One page: a un golpe de scroll
Menos es más y ¿para qué andar tocando por aquí y por allá (buscando, constantemente el botón de “Volver al inicio”) si puedes ver absolutamente todo en un golpetazo de scroll? Sí sandías y sandíos, el diseño One Page lo está petando y es nuestra obligación que os quede clarinete.
Y ojo al dato, no siempre el deslizamiento será vertical, también ha llegado el scroll en horizontal… Ya será con el tiempo y una caña cuando veamos si esa horizontalidad es temporal o para quedarse.
Velocidad de carga: adiós al “caballo del malo”
En esta vida lo queremos todo rápido y ¡ya! Se acabó ese eterno caballo del malo de las pelis del Oeste que tarda horas en llegar.
A la desesperación de ver el maldito símbolo de “cargando” en nuestra web hay que añadir la exigencia de Google porque ¿sabías que el metabuscador penaliza las páginas webs que tardan una eternidad y media en cargar? Ya sabés, si quieres seguir siendo la niña bonita de Google más vale que tu web cargue más rápido que Flash!
HTTPS, el amigo friki que cae bien a todo el mundo
Seguimos hablando del jefe indirecto de todos los que nos dedicamos a este mundillo, sí, el gran amo Google.
Dado que su navegador -el famoso Chrome- es el más utilizado en la actualidad, Google ha tomado la decisión de penalizar a todas las páginas que no tenían el certificado SSL instalado. Entonces si tu web no es segura, los usuarios no entrarán por dos razones: por desconfianza y porque Chrome antes de acceder a la web te avisará de que no están entrando en una web segura.
Aspectos visuales: la chapa y pintura de tu site
Los vídeos como recursos para enganchar al usuario
El vídeo es el recurso visual por excelencia y tenemos pensado recordarlo hasta que os lo apliquéis, jóvenes padawan. Si bien se solía invertir en vídeos formato redes sociales o youtube, el vídeo ha vuelto a colarse en los encabezados de nuestras páginas web.
Sus imágenes en movimiento aportan contenido diferente y ameno al tiempo que consiguen enganchar de un tirón al usuario que -en menos de 20 segundos- verá lo esencial de nuestra web y/o nuestro producto.
Estructuras modulares O KE ASE Marie Kondo
Aunque no somos precisamente fans de Marie Kondo, lo cierto de que el orden te da paz tiene más razón que un santo. Además de darnos paz, la realidad es que el ojo humano necesita ver las cosas bien estructuradas para poderlas entender bien, por orden y como toca. ¿El resultado? Mejorar la navegabilidad y hacer que todo sea más tranquilo, más zen, más TOP.
Gigantismo a tope
Este 2019 el tamaño SÍ importa y cuando más grande MEJOR! La tendencia que está marcando la gran mayoría de webs es la tipografía grande, que llame la atención del usuario y que lo primero que haga sea leer el mensaje. En una web no se pondrán a leer toda la información que proporciones, así que si quieres que lean algo, la tipografía que sea bien grande y cuanto más grande mejor
Ancho de pantalla
Siguiendo un poco el patrón anterior del gigantismo, lo mismo sucede con la imagen. El full screen ha llegado para quedarse así que despídete de esas franjas coloridas que aparecían en los laterales de tu web si no quieres ver cómo el repaso que en esto de diseño te puede llegar a dar la tienda que vende camisetas imperio al lado de tu negocio
Chatbots, el “hola que tal” que sale y entra
¿Sabéis esas pestañitas de chat que se abren solas y en las que un chico o chica (de dudoso nombre “Paco” o “Maribel”, estupendísimos en su foto de asistentes) te hablan y te preguntan si pueden ayudarte? Eso es un chatbots.
Son muchos los gurús a los que prestamos atención (porque aprender hay que aprender siempre, cada día, cada milésima de segundo) pero sí es cierto que fue Juan Merodio el que dio con la clave en su última conferencia en Mallorca, nuestra isla maravillosa. Y es que confirmó que las páginas web que optan por esta funcionalidad tienen un índice de conversión altísimo (que supera el 60 por ciento). Eso sí, todo tiene un precio y en este caso es que el usuario valora la respuesta inmediata así que si no podéis estar pendientes de vuestro chiringuito 24 horas mejor déjalo para otros.
Tipografía personalizada
Dentro de las tendencias de diseño web para 2019, la tipografía es la nueva amiga guapa del grupo (la ligona) y eso hay que tenerla en cuenta porque ya no vale copiar y pegar la del vecino. Lo que se lleva ahora es tener tu propia tipografía para que seas único, exclusivo, especial y la envidia de todos. ¿Lo mejor? Que si aciertas con la tipografía potenciarás tu branding.
Colores vivos tope de gama
Si hace unos años lo TOP eran los colores pastel, ahora lo pastel es “de antiguas” y estamos yendo a la loca dirección de los colores vivos, que destaque y que llamen la atención. Siempre con cierta coherencia, no hay que volverse locos, ni quedarse ciegos.
Conclusión:Hacer una web no es moco de pavo, hay que tener en cuenta muchos aspectos para que, no solo sea una web atractiva para el usuario, de fácil usabilidad y navegabilidad, sino que además le guste al amancio de Google. Así que déjate asesorar y haz tu web con profesionales, si quieres más información no dudes en ponerte en contacto con nosotros [email protected]